Chat2Code

About Chat2Code
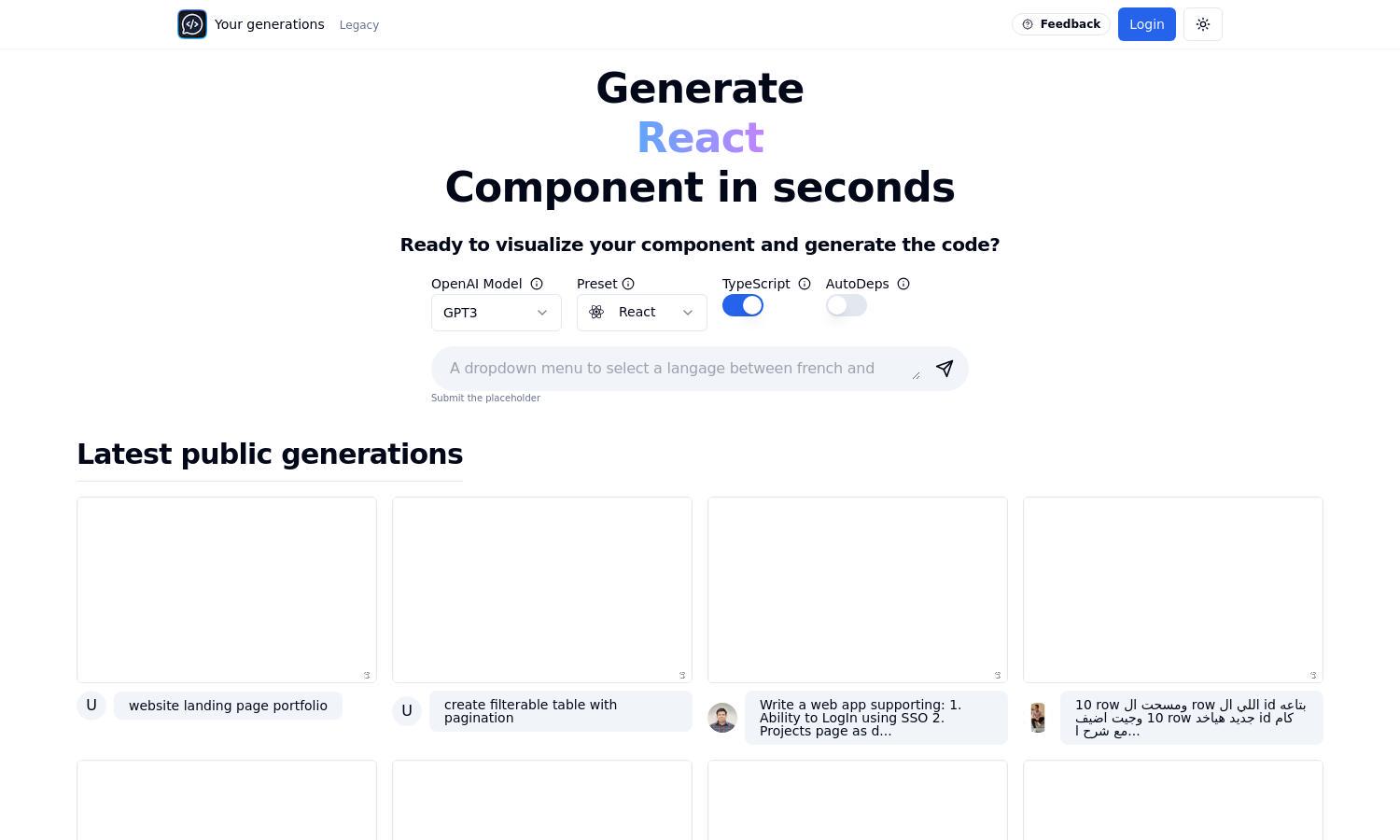
Chat2Code is a cutting-edge platform designed for developers aiming to enhance their programming efficiency. By utilizing AI, it allows users to generate and execute React components dynamically. This innovative approach simplifies coding tasks, making it accessible for anyone from beginners to experienced developers.
Chat2Code offers flexible pricing plans ranging from free trials to premium subscriptions. Users can access exclusive features and enhanced capabilities at different tiers, ensuring that they find the right balance of value to meet their development needs. Upgrading to a premium plan unlocks more advanced functionalities.
Chat2Code boasts a user-friendly interface designed for seamless navigation and interaction. Its intuitive layout enhances user experience, providing features that are easily accessible and manageable. The design is focused on delivering a straightforward coding environment, making it an ideal choice for developers seeking efficiency.
How Chat2Code works
Users begin their journey with Chat2Code by signing up and accessing the platform's intuitive interface. They can then explore various features, such as generating React components through simple prompts. The AI assists in creating functional code, allowing for easy execution and updating—streamlining the development process significantly.
Key Features for Chat2Code
AI-Powered Component Generation
Chat2Code's AI-Powered Component Generation feature allows users to create, execute, and modify React components effortlessly. Leveraging advanced algorithms, this functionality streamlines the coding process, enhances productivity, and provides instant feedback, making Chat2Code an invaluable tool for developers seeking to optimize their workflow.
Interactive Component Rendering
The Interactive Component Rendering feature of Chat2Code lets users visualize their React components in real-time. This unique functionality ensures developers can see their code's impact immediately, fostering intuitive coding and enabling quick adjustments based on immediate feedback, all within the platform.
Library Import Capabilities
Chat2Code offers seamless Library Import Capabilities, enabling users to easily request the addition of libraries such as Zustand or usehooks-ts. This unique feature simplifies the development process, allowing developers to focus on building applications without worrying about manual library integration.
You may also like: