Dynaboard

About Dynaboard
Dynaboard is a revolutionary platform designed for developers seeking to simplify software development processes. It utilizes AI to automate UI and code generation, making it quicker and easier to create and maintain production-grade applications. With Dynaboard, users can focus on innovation without the usual constraints of coding complexity.
Dynaboard offers a free tier to explore its powerful features, while premium plans provide enhanced functionalities. Pricing is competitive, with options that cater to individual developers and larger teams, delivering value through advanced tools that streamline app development and promote seamless collaboration.
Dynaboard's user interface is designed for intuitive navigation, featuring a clean layout and easily accessible tools. Users enjoy a seamless browsing experience, thanks to its user-friendly design that prioritizes functionality. Unique features within Dynaboard enhance user engagement, making software development both efficient and enjoyable.
How Dynaboard works
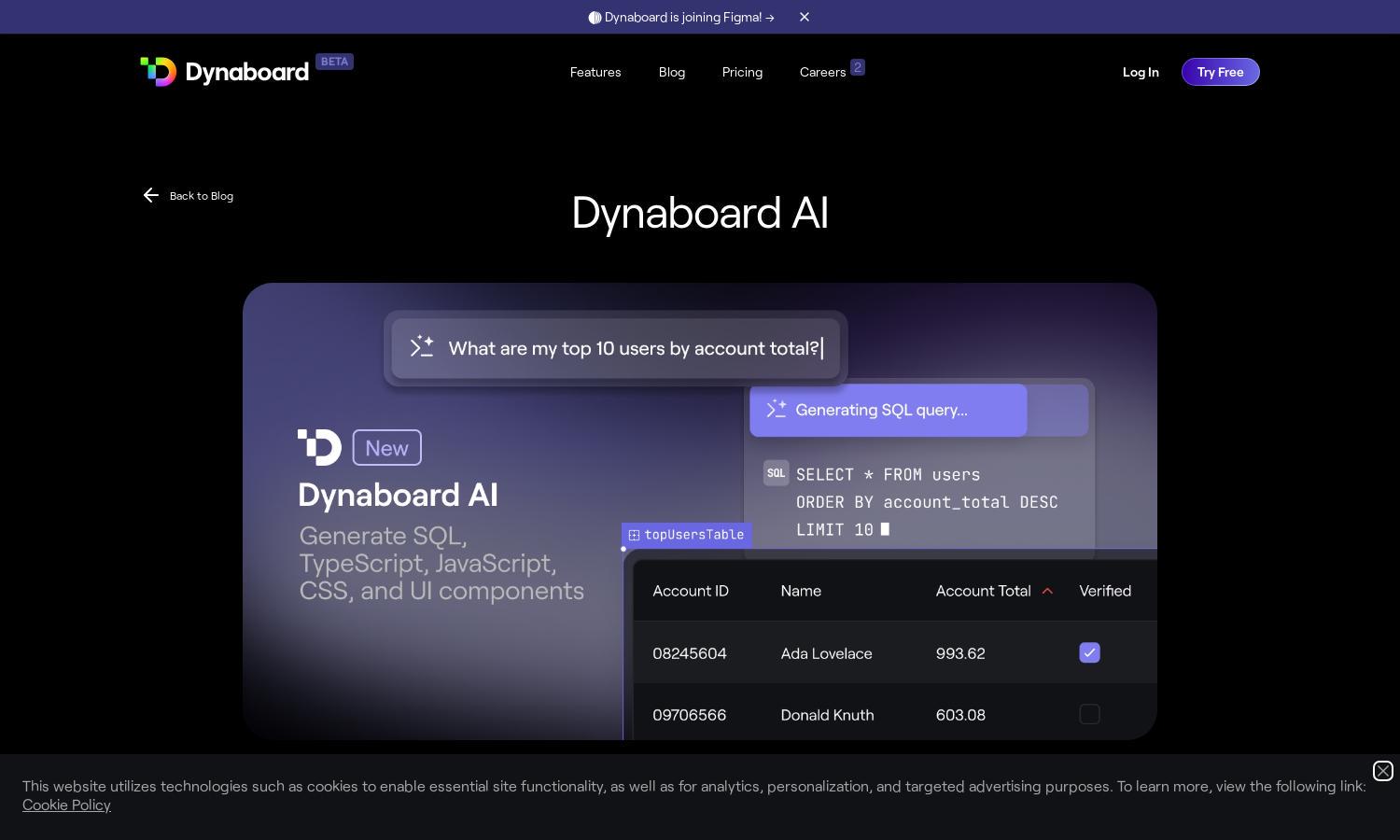
Users begin by signing up with Dynaboard and are guided through an intuitive onboarding process. They can explore AI functionalities like UI generation, code generation, and code refactoring. Simply type prompts into the command bar, and Dynaboard's AI builds data-rich interfaces, generates code snippets, and refines existing queries, streamlining the development workflow.
Key Features for Dynaboard
UI Generation
Dynaboard's UI Generation feature allows users to create sophisticated user interfaces quickly by inputting natural language prompts. It automates the design process, saving developers time while ensuring components are correctly configured and named, enhancing the overall efficiency of application development.
Code Generation
The Code Generation feature of Dynaboard enables users to produce TypeScript, JavaScript, SQL, and CSS effortlessly. By connecting to databases like PostgreSQL or MySQL, users can generate queries and snippets rapidly, transforming ideas into functional code in just a few clicks.
Code Refactoring
Dynaboard's Code Refactoring feature helps developers optimize existing code and queries by simply providing instructions on necessary changes. This context-aware functionality ensures that users can maintain and improve applications easily without extensive manual input, boosting productivity and code quality.
You may also like: