Quest

About Quest
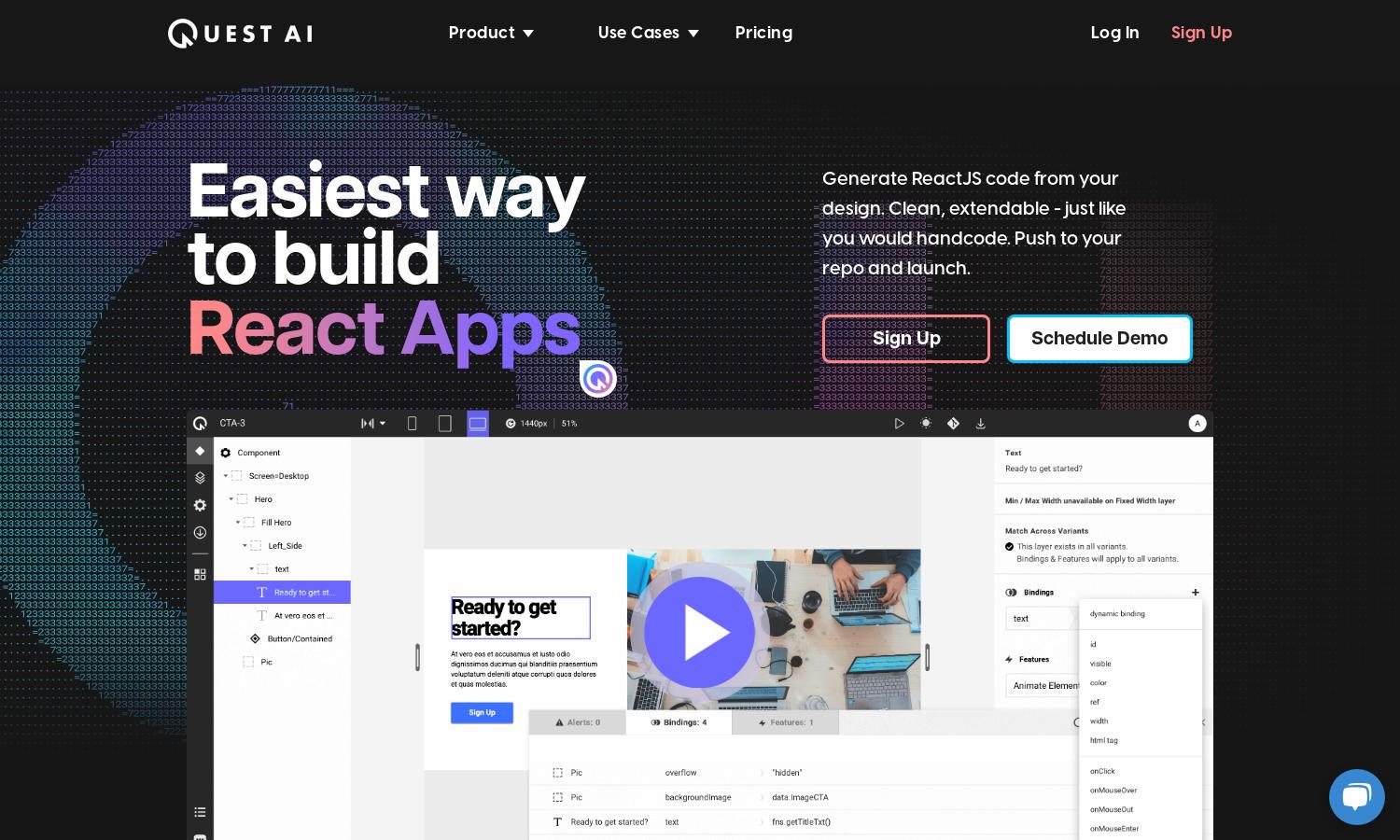
Quest is a powerful tool designed for developers wanting to transform Figma designs into production-ready React components. By using Quest, users can quickly convert layouts into clean, extendable code, significantly reducing development time and enhancing collaboration among teams.
Quest offers flexible pricing tiers to accommodate various user needs. The plans include a free tier for individuals and paid subscriptions with advanced features, encouraging upgrades through additional functionalities. Users can enjoy significant discounts for annual subscriptions, ensuring exceptional value for their investment in Quest.
Quest's user interface boasts a clean and intuitive design, ensuring a seamless browsing experience. The layout prioritizes functionality and user-friendliness, with easy navigation to key features. By combining an accessible design with innovative tools, Quest facilitates efficient coding and project management for developers.
How Quest works
To get started with Quest, users sign up and link their Figma designs to the platform. From there, they can easily convert these designs into React components. The streamlined interface allows for customization and direct exporting of clean, extendable code to GitHub, empowering developers to focus on building innovative applications without the hassle of writing repetitive code.
Key Features for Quest
Figma to Code Generation
Quest's innovative feature allows users to convert Figma designs directly into React components, streamlining the development process. This unique capability eliminates tedious manual coding and empowers developers to create user-friendly applications quickly, making Quest an invaluable tool in modern web development.
Integrated Animation Library
Quest includes an integrated animation library, enabling users to create stunning animations without writing additional code. This feature enhances application interactivity and user engagement, making Quest an essential resource for developers looking to build dynamic and visually appealing React applications effortlessly.
Seamless Design-Dev Updates
Quest facilitates seamless design-development updates with its intelligent separation between presentation and business logic. Users can modify designs without re-coding, promoting efficiency and adaptability within projects, ensuring that development teams can quickly implement changes without compromising on quality or control.
You may also like: