TeleportHQ

About TeleportHQ
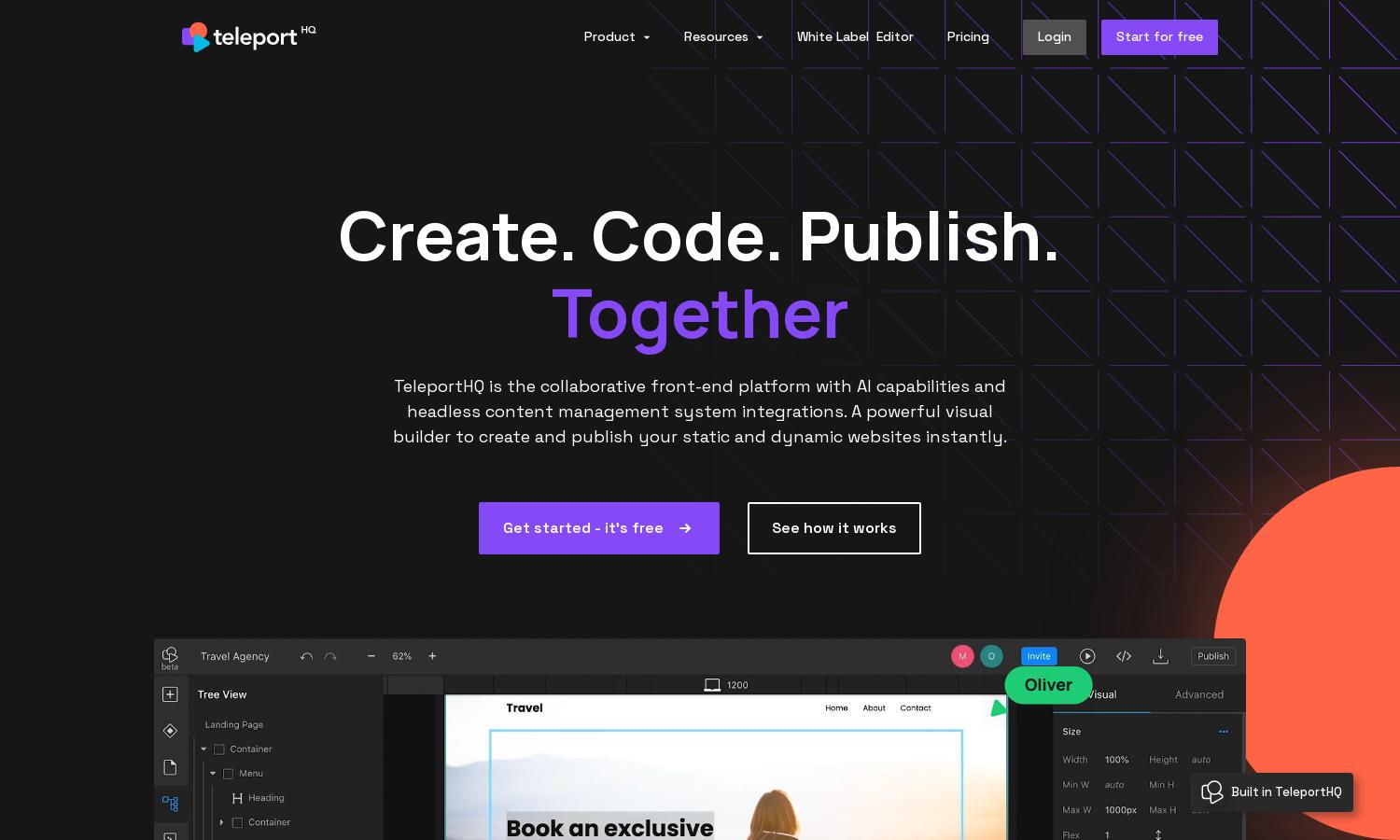
TeleportHQ is an advanced low-code front-end design platform specifically tailored for developers and designers. With its innovative visual builder and Figma integration, users can create stunning static websites swiftly. TeleportHQ streamlines collaboration, making it easy to design and develop responsive web components for any project.
TeleportHQ offers a free tier for beginners, with upgrade options providing advanced features and support. Pricing plans include professional services for enhanced capabilities, ensuring that users can customize their experience based on needs. Upgrading unlocks robust features to boost productivity and development efficiency.
TeleportHQ features a user-friendly interface that simplifies navigation and enhances the website building experience. Its intuitive layout and dynamic elements enable seamless collaboration between developers and designers, allowing users to focus on creativity while effectively managing their projects. It's designed for all skill levels.
How TeleportHQ works
Users start by signing up for TeleportHQ and accessing the visual builder. They can then import designs from Figma, customize UI elements, and leverage built-in components to create responsive websites. The platform enables easy code collaboration, supporting deployment through GitHub or Vercel for quick project delivery.
Key Features for TeleportHQ
Visual Builder
TeleportHQ's visual builder allows users to create stunning static websites effortlessly. This dynamic feature simplifies the design process, enabling developers and designers to collaborate seamlessly and build professional-grade websites rapidly, all while maintaining high performance and responsive design elements.
Figma Integration
TeleportHQ seamlessly integrates with Figma, allowing users to import and convert designs into functional components. This powerful feature enhances the design-to-development workflow, making it easy to create responsive websites directly from Figma designs and significantly reducing project turnaround time.
Headless CMS Integration
TeleportHQ offers robust headless CMS integration, enabling users to separate UI design from content management. This unique feature allows for visual frontend development while effortlessly importing data from headless CMS platforms, streamlining the process of building dynamic, data-driven websites.