Tempo Labs

About Tempo Labs
Tempo Labs revolutionizes the app development process by allowing teams to collaborate efficiently on React projects. With its innovative AI-driven interface, users can quickly generate UI components and edit code visually, ensuring that designers and developers maintain a single source of truth, streamlining their workflows.
Tempo Labs offers three pricing plans: Free ($0/month) provides limited access, Pro ($20/month) includes more extensive features and faster GPT-4 uses, and Agent+ ($3500/month) grants personalized support with development features. Upgrading allows teams access to advanced options and more effective collaboration tools.
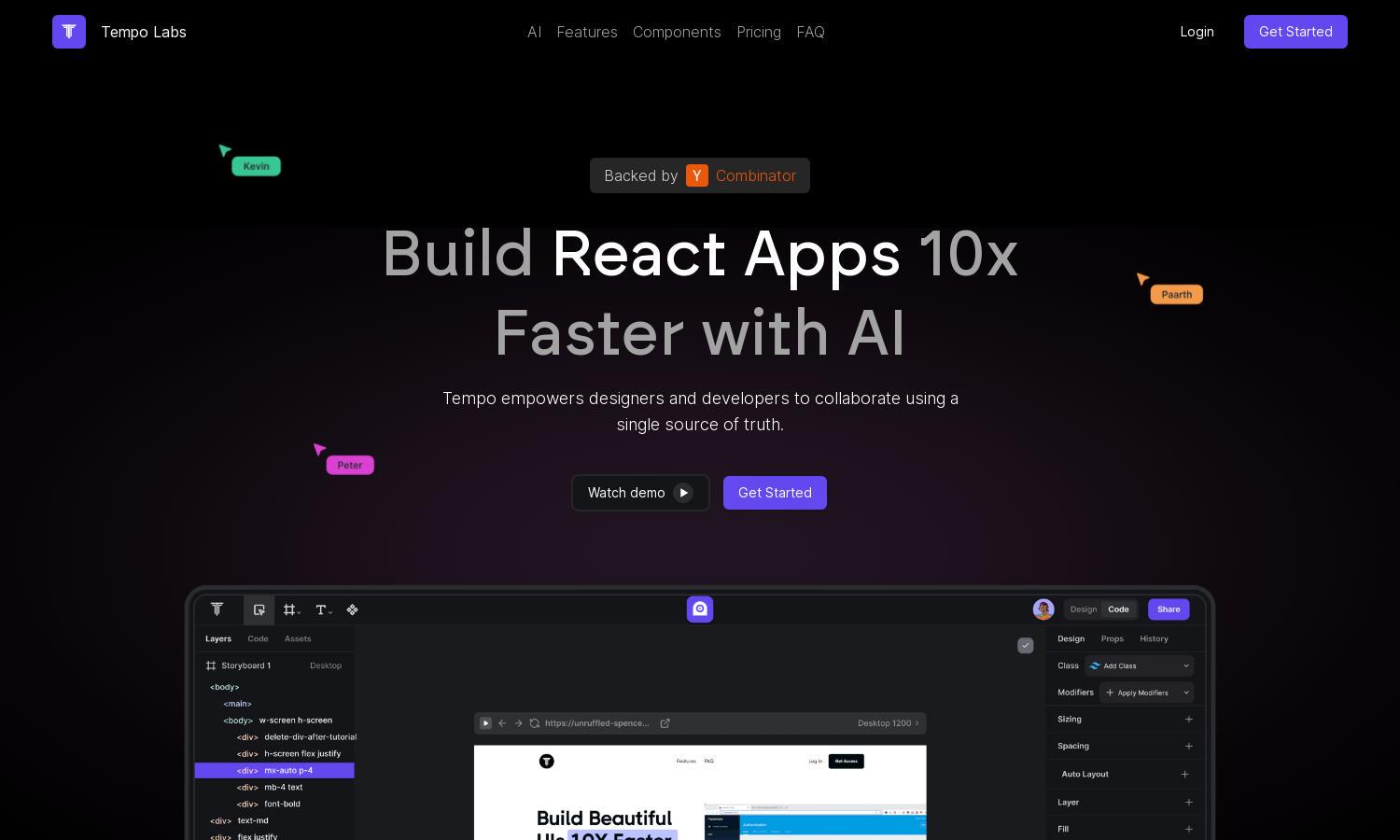
The user interface of Tempo Labs is designed to promote seamless navigation and an engaging experience. Its intuitive layout facilitates easy access to components, visual editing tools, and AI features, ensuring that users can efficiently manage their app development processes while leveraging the platform's powerful features.
How Tempo Labs works
Users begin by signing up for Tempo Labs and onboarding their existing React codebases. Once onboarded, they can easily navigate the platform, utilizing AI to generate UI components from text or images. The drag-and-drop editor allows for visual adjustments, fostering collaboration between design and development for optimal productivity.
Key Features for Tempo Labs
AI-Driven UI Generation
Tempo Labs features an innovative AI-driven UI generation tool that allows users to create React components from simple text and image prompts. This unique capability accelerates the design process and enhances collaboration, making it easier for teams to visualize their ideas and implement them effectively.
Visual Code Editor
The visual code editor in Tempo Labs enables users to edit React code with a user-friendly drag-and-drop interface. This feature allows both designers and developers to refine layouts and styles visually, ensuring that the development process aligns closely with design intent while saving time and reducing errors.
Component Library Integration
Tempo Labs integrates with existing component libraries, allowing users to import components from Storybook or create custom libraries rapidly. This feature streamlines the incorporation of design assets into projects, significantly enhancing development efficiency and fostering cohesive team collaboration throughout the app lifecycle.
You may also like: