Weaverse

About Weaverse
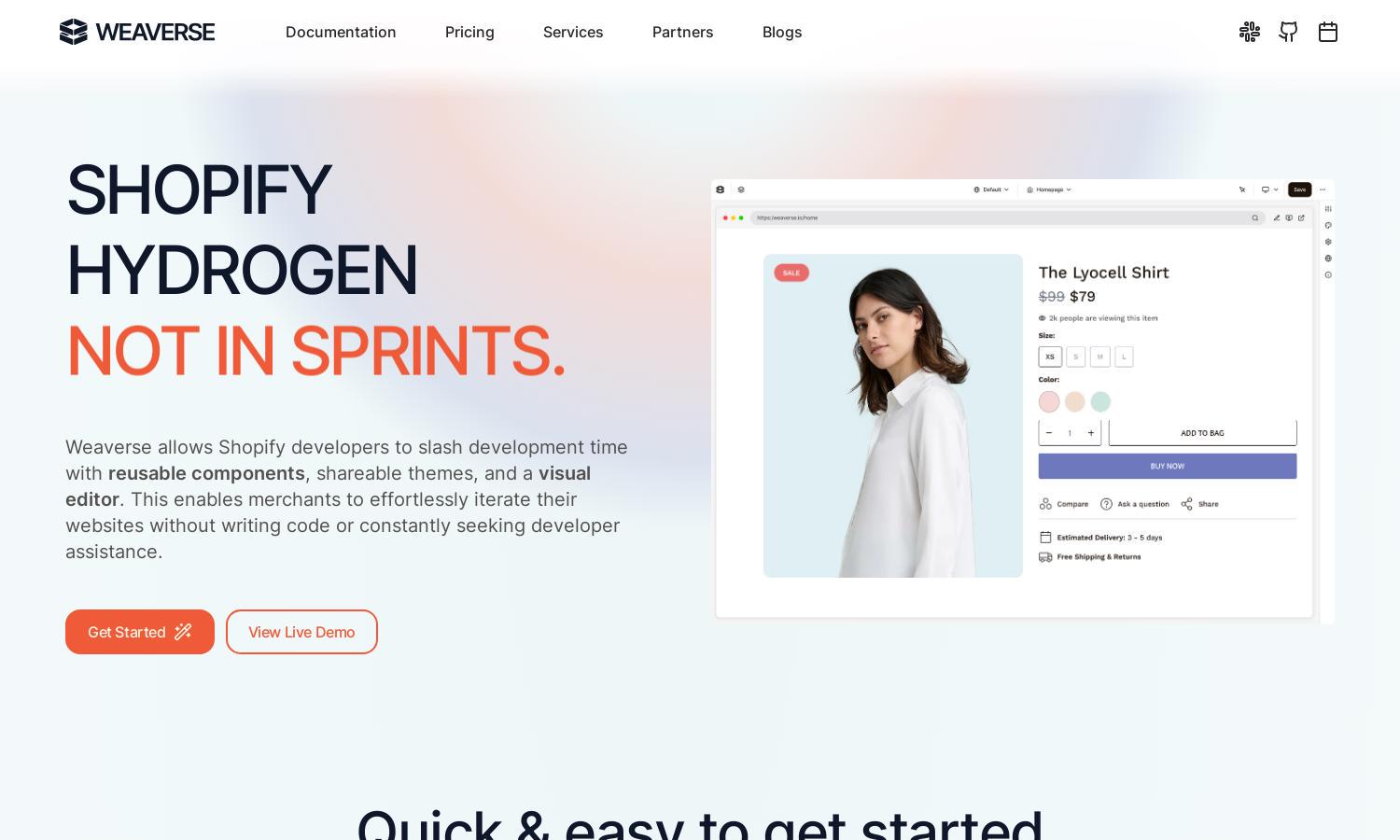
Weaverse is a cutting-edge platform designed for Shopify Hydrogen users, enabling rapid site customization and development. With its visual editor and reusable components, it offers non-technical merchants an effortless way to manage their online stores without extensive coding. Weaverse turns complex processes into accessible solutions for e-commerce.
Weaverse offers flexible pricing plans to cater to various users, focusing on value and accessibility. From free trials to premium subscriptions, users can choose the tier that best fits their needs, unlocking additional features and support for their headless internet projects. Upgrade for enhanced functionality and savings!
Weaverse boasts an intuitive user interface, designed for seamless navigation and efficient site management. Its clean layout and user-friendly features simplify the design process, allowing users to focus on creativity. The platform's organization empowers users to harness the full potential of Shopify Hydrogen effortlessly.
How Weaverse works
Users start with Weaverse by integrating a simple code snippet into their existing Shopify setup. Following onboarding, they can access a user-friendly visual editor to customize sections, add components, and update content without needing coding skills. This streamlined process enables quick site launches and live updates, enhancing overall user experience.
Key Features for Weaverse
Visual Page Builder
The visual page builder on Weaverse allows users to design and customize Shopify Hydrogen stores intuitively. This unique feature streamlines the design process, making it accessible to non-developers while ensuring high-quality e-commerce sites powered by advanced technology.
Reusable Components
Weaverse shines with its reusable components that drastically reduce development time. Users can easily create and apply consistent design elements across their Shopify Hydrogen stores, maximizing efficiency and promoting brand cohesiveness without the burden of repetitive coding.
Instant Live Editing
Weaverse's instant live editing feature allows merchants to see real-time changes as they customize their websites. This capability enhances user experience by enabling immediate feedback and adjustments, making the website building process dynamic and engaging for users.
You may also like: