CloneUI
CloneUI transforms designs into production-ready code from screenshots and URLs, enhancing developer efficiency.
VisitPublished on:
May 1, 2025
Category:
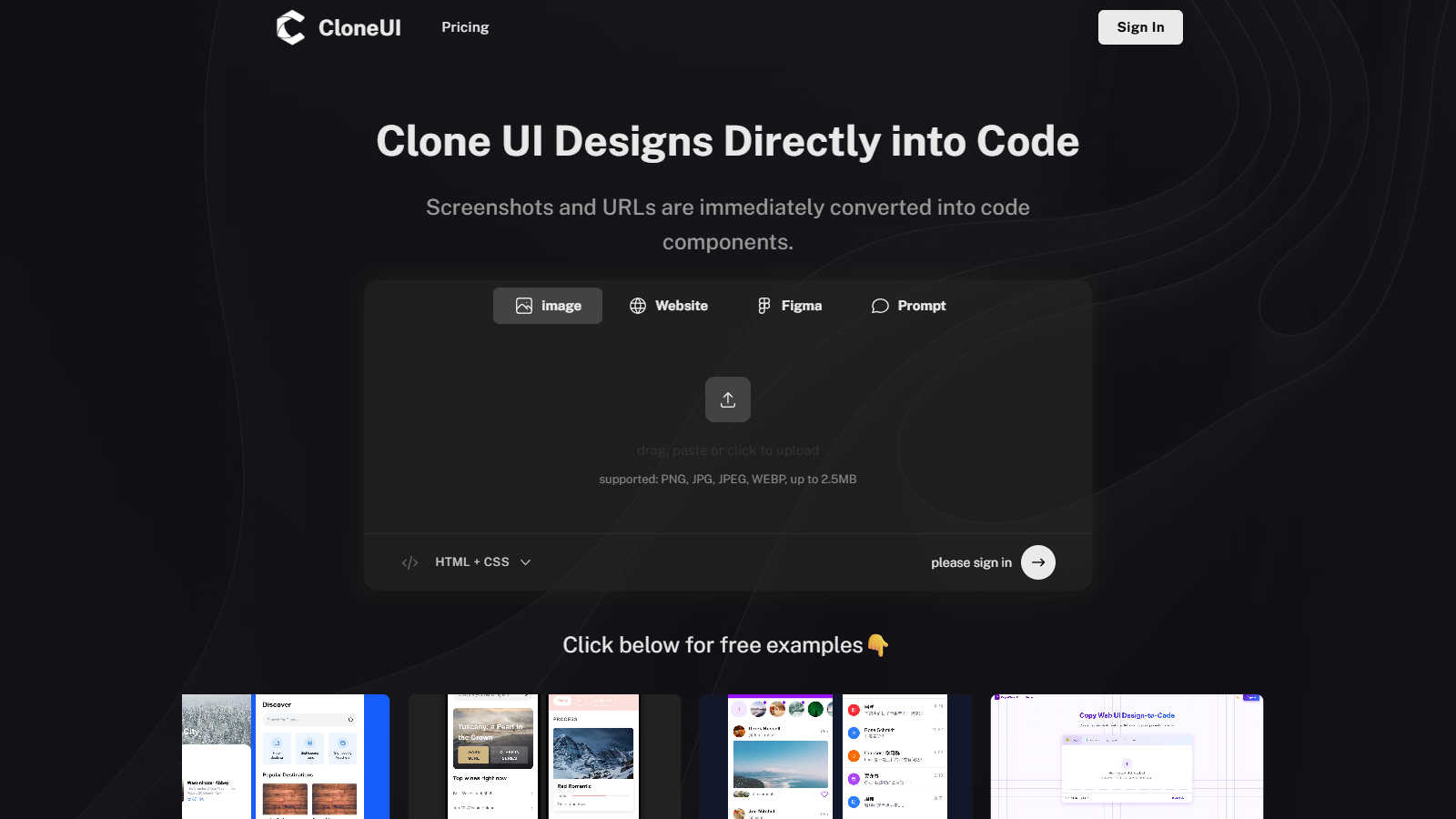
About CloneUI
CloneUI streamlines web development by quickly converting screenshots and URLs into clean code for developers. Its AI-powered tool identifies UI components and exports responsive designs to frameworks like React and Vue, addressing the common challenge of manual code creation and accelerating workflow for designers and developers alike.
CloneUI offers tiered pricing plans to match different user needs. The Hobby plan at $12.90/month includes 2400 credits. The Pro plan at $20.90/month expands to 4800 credits. Both plans provide robust features like screenshot uploads and Figma imports, making upgrading a valuable choice for increased output and functionality.
CloneUI features an intuitive user interface designed to enhance usability. Its clean layout facilitates easy navigation, with tools for quickly uploading images and pasting URLs. Unique functionalities, such as intelligent component recognition and a responsive design preview, create a seamless and enjoyable user experience throughout the conversion process.
CloneUI offers tiered pricing plans to match different user needs. The Hobby plan at $12.90/month includes 2400 credits. The Pro plan at $20.90/month expands to 4800 credits. Both plans provide robust features like screenshot uploads and Figma imports, making upgrading a valuable choice for increased output and functionality.
CloneUI features an intuitive user interface designed to enhance usability. Its clean layout facilitates easy navigation, with tools for quickly uploading images and pasting URLs. Unique functionalities, such as intelligent component recognition and a responsive design preview, create a seamless and enjoyable user experience throughout the conversion process.
You may also like:
Flux Krea AI
Create amazing pictures from your words in seconds. Just type what you want, pick a style, and get beautiful images with Flux Krea AI.
AI Landscape Design
AI Landscape Design is a free, intelligent tool that turns photos or text into beautiful, professional outdoor design concepts—perfect for gardens, ba